A few days ago, I've posted a tutorial about How To Add A
Simple Recent Posts Widget but today I want to present to you a very nice Recent Posts widget that
comes along with posts
thumbnails and post summary as well. If you want
to know how to add this Recent Posts widget/gadget to your
Blogger blog, then follow the steps below:
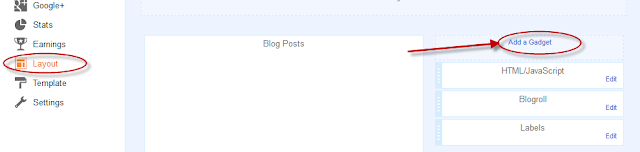
How to Add the Recent Posts Widget to BloggerStep 1. Go To Blogger > Layout and click on "Add a
Gadget" link
Step 2. From the
pop-up window, scroll down and choose HTML/
JavaScriptStep 3. Paste inside the empty box, the following code:
<div class="eggTray">
<script
src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/SITE-URL/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<div style="font-family: arial, sans-serif; font-size: 9px;"
class="ycdr"><a
href="http://helplogger.blogspot.com/2012/05/recent-posts-widget-with-thumbnails-for.html"
target="_blank" title="Grab this widget">Recent Posts
Thumbnails</a> <a href="http://helplogger.blogspot.com/"
target="_blank">Blogger
Widget</a></div><noscript>Your browser does not
support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMawMI2YoOJVrEbo_5RhChGOg5je9ecE-XebMLdotRkff_ehLPeZzwBVDKfnah9fngHhiIkbjFT_W_m1IbRexcQhyphenhyphen3zxe0fKDfvcvPN4REmQduQ8F6RPsKy6AYqzINjZi7ppZ9sx6RUWw/s1600/logo.png)
0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px
0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Step 4. Change
YOUR-BLOG/SITE-URL with the url address of your site/blog (ex: http://helplogger.blogspot.com) and look to have no
forward slash symbol "
/" at the end of your url
Note:
- To disable the scroll bar, remove the number 500
- By default, this widget is set to display a maximum of 8 recent posts. To change this number, replace the number 8 with the number of posts desired
- if you want only the posts titles to appear, change true to none and "0" from padding-top:0px with 10
Step 5. Save your widget. And you're done!
If you need more help, leave your comment below.